Improving your user experience with CSS popups (menus, blocks, views, etc)

Improving your user experience with CSS popups (menus, blocks, views, etc)
Room:
tags
One of the most valuable modules in site development is surely the Admin menu. Why? It reduces page loads significantly and makes almost everything easier to find - without taking up much space. Why not extend that same courtesy to your users... and animate it.
You can, thanks to the Popup module and its little helpers.
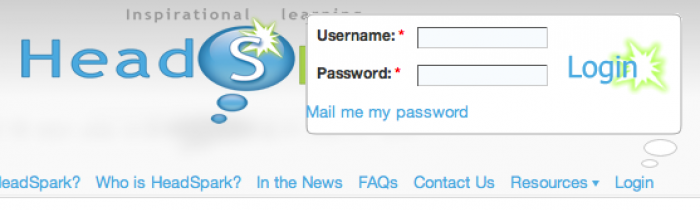
Perhaps you would like to have acces to the login form on every page, without actually having the form visible on every page. Or have a view of recent messages a hover or a click away? You can even replace the old stale breadcrumb with a system that shows a popup of other sections on each level.
Beginners can already use the UI to:
* popup blocks in place
* popup menus, that are provided as blocks
* control what popups look like, how they behave and how they are animated
Intermediate users wil in conjunction with views, be able to popup:
* context sensitive breadcrumbs
* node references in views and cck
* views
Advanced users using the popup filter, will be able to popup:
* all of the above
* text
* nodes
* php-generated content
* forms
as well as specify individual popup attributes.